
Pruvious + Pruject
Worum geht es
Das Projekt umfasst die Entwicklung unserer eigenen zwei Produkte: Ein CMS für Nuxt-Produkte namens Pruvious und ein Entwicklungs- und Bereitstellungspaket namens Pruject.
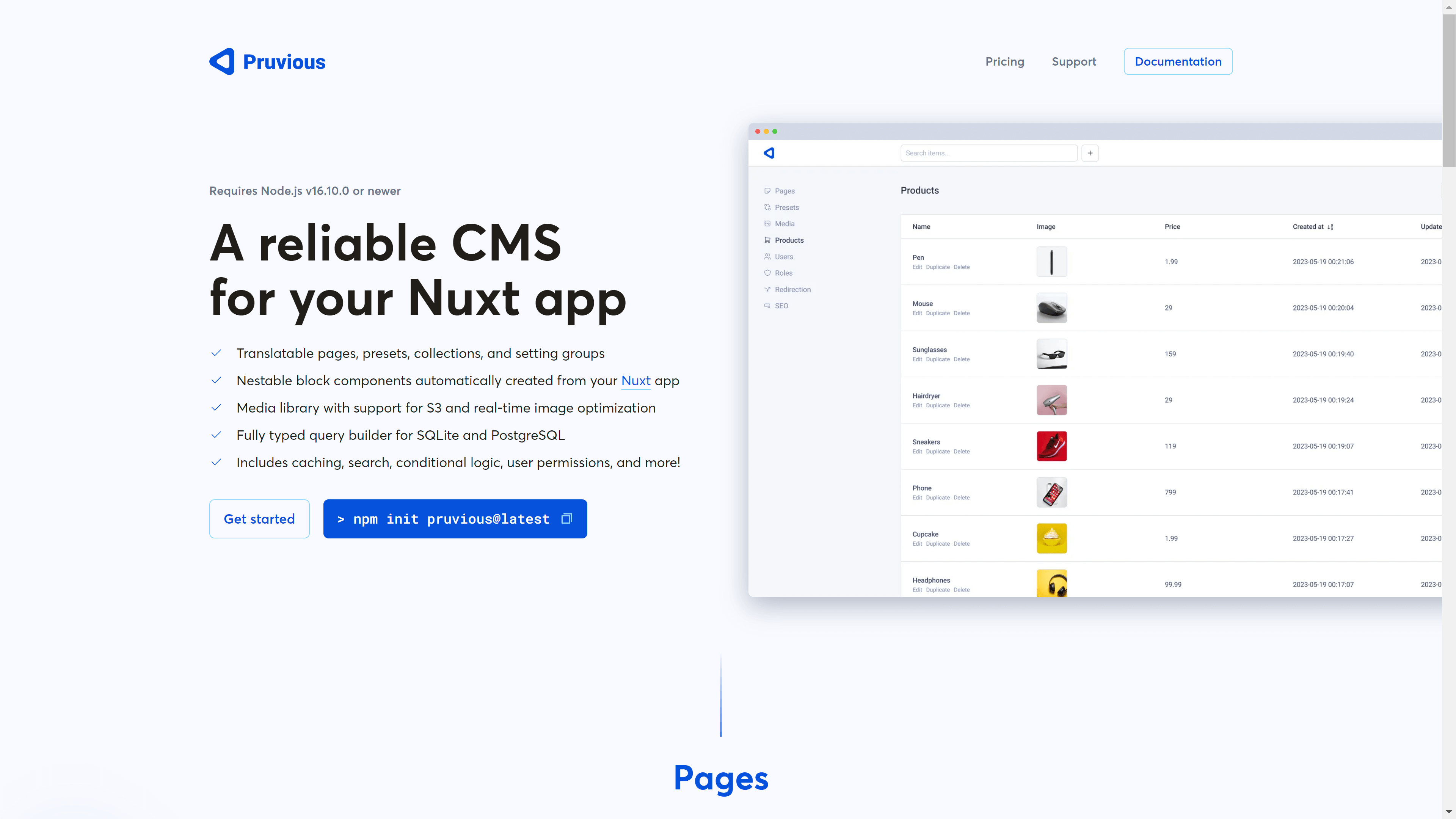
Zusammen mit den Produkten haben wir auch die entsprechenden Websites entwickelt. Schauen Sie sich die erste hier an:
Pruvious website
Pruvious Website Google PageSpeed Insights Score

Die Websites
Die Pruvious-Website ist eine Präsentation des Produkts mit einer Beschreibung der Funktionen, einer Dokumentation zur Verwendung des Produkts, einem Tutorial und der Möglichkeit, die Lizenz für das umfassendste und vollständigste CMS für Ihr Nuxt-Projekt zu erwerben.
Pruject hingegen bietet Informationen über unser hilfreiches Tool für Entwicklung und Bereitstellung, das Ihnen eine Installation von Pruvious und Nuxt mit nur einem Befehl ermöglicht.
Pruject websitePruject website Google PageSpeed Insights Score
Pruvious CMS
Pruvious ist ein Content-Management-System (CMS) basierend auf Node.js. Obwohl es am besten mit dem Nuxt-Frontend-Framework verwendet wird, kann es auch als eigenständiges Produkt verwendet werden. Hier sind einige seiner Hauptfunktionen:
- Übersetzbare Seiten, Voreinstellungen, Sammlungen und Einstellungsgruppen
- Verschachtelbare Blockkomponenten, die automatisch aus Ihrer Nuxt-Anwendung erstellt werden
- Medienbibliothek mit Unterstützung für S3 und Echtzeit-Bildoptimierung
- Vollständig typisierter Query Builder für SQLite und PostgreSQL
- Enthält Caching, Suche, bedingte Logik, Benutzerberechtigungen und vieles mehr!

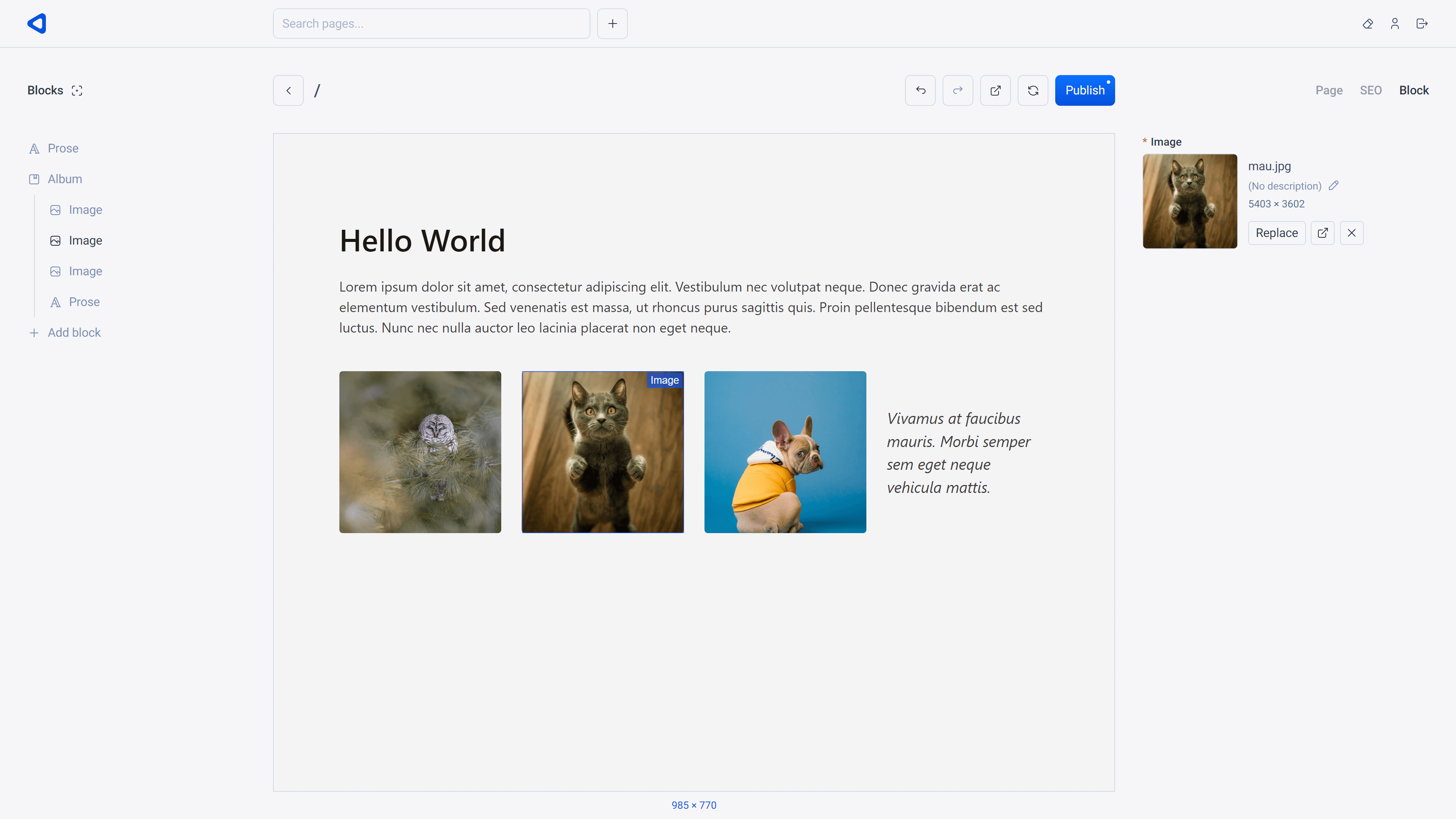
Seiten
Vue-Komponenten und ihre Eigenschaften integrieren sich nahtlos mit dem Seiten-Builder von Pruvious, was den Prozess optimiert und die Notwendigkeit zusätzlichen Codes überflüssig macht.
Seiten können als Entwürfe gespeichert und zu einem bestimmten Zeitpunkt geplant veröffentlicht werden, um die Kontrolle über die Veröffentlichung von Inhalten zu ermöglichen.
Verwalten Sie Übersetzungen mühelos mit automatischer Generierung von hreflang-Tags, um die Optimierung mehrsprachiger Websites zu vereinfachen.
Konvertieren Sie Blöcke in wiederverwendbare Vorlagen, um sie problemlos auf mehreren Seiten wiederzuverwenden. Dadurch wird die Designkonsistenz und Effizienz optimiert.
Verbessern Sie die SEO mit automatisch generierten Sitemaps, robots.txt, Open Graph-Tags, Weiterleitungen und mehr, um die Sichtbarkeit in Suchmaschinen zu maximieren.
Nutzen Sie Seitenarten und Layouts, um die HTML-Basis anzupassen und spezifische Blöcke innerhalb von ihnen zu verwenden. Dadurch wird die Flexibilität und die Gestaltungsmöglichkeiten verbessert.
Genießen Sie volle Kontrolle über das CMS, indem Sie Seiten- und Vorlagenfunktionalitäten deaktivieren und ihre UI aus dem Dashboard entfernen, um es an Ihre spezifischen Anforderungen anzupassen.
Typography

Sammlungen
Organisieren und verwalten Sie Daten mühelos mithilfe von Sammlungen, sei es für Produkte in einem Webshop, Formularübermittlungen oder für jeden anderen Zweck. Dadurch wird eine effiziente Datenverwaltung gewährleistet.
Definieren Sie vielseitige Inhaltsarten innerhalb von Sammlungen mit einer breiten Palette von 27 Feldtypen, um eine flexible und umfassende Datenstrukturierung zu ermöglichen.
Profitieren Sie von erstklassiger Unterstützung für bedingte Logik und Feldvalidierung, um eine präzise Kontrolle über die Dateneingabe zu gewährleisten. Dadurch wird die Genauigkeit und Zuverlässigkeit Ihrer Inhalte verbessert.
Verwalten Sie Übersetzungen mühelos mit der Möglichkeit, sie auf Basis der Sammlungen zu deaktivieren. Dadurch erhalten Sie Flexibilität bei den Sprachoptionen für verschiedene Inhaltsarten.
Genießen Sie einen umfassenden und typisierten Query Builder, um mühelos Abfragen für beliebige Inhalte durchzuführen. Dadurch wird eine präzise und effiziente Abrufung der gewünschten Daten sichergestellt.
Nutzen Sie Hooks für die einfache Erstellung, das Lesen, Aktualisieren und Löschen von Elementen in Sammlungen. Dadurch wird eine effiziente Verwaltung und Manipulation Ihrer Daten ermöglicht.
Passen Sie den Zugriff mit feingranularen Benutzerberechtigungen pro Sammlung an, um eine präzise Kontrolle und Sicherheit zu gewährleisten.
900+ Commits pushed
9 Monate Entwicklung
Unzählige Zeilen Code geschrieben
Umfassende Dokumentation
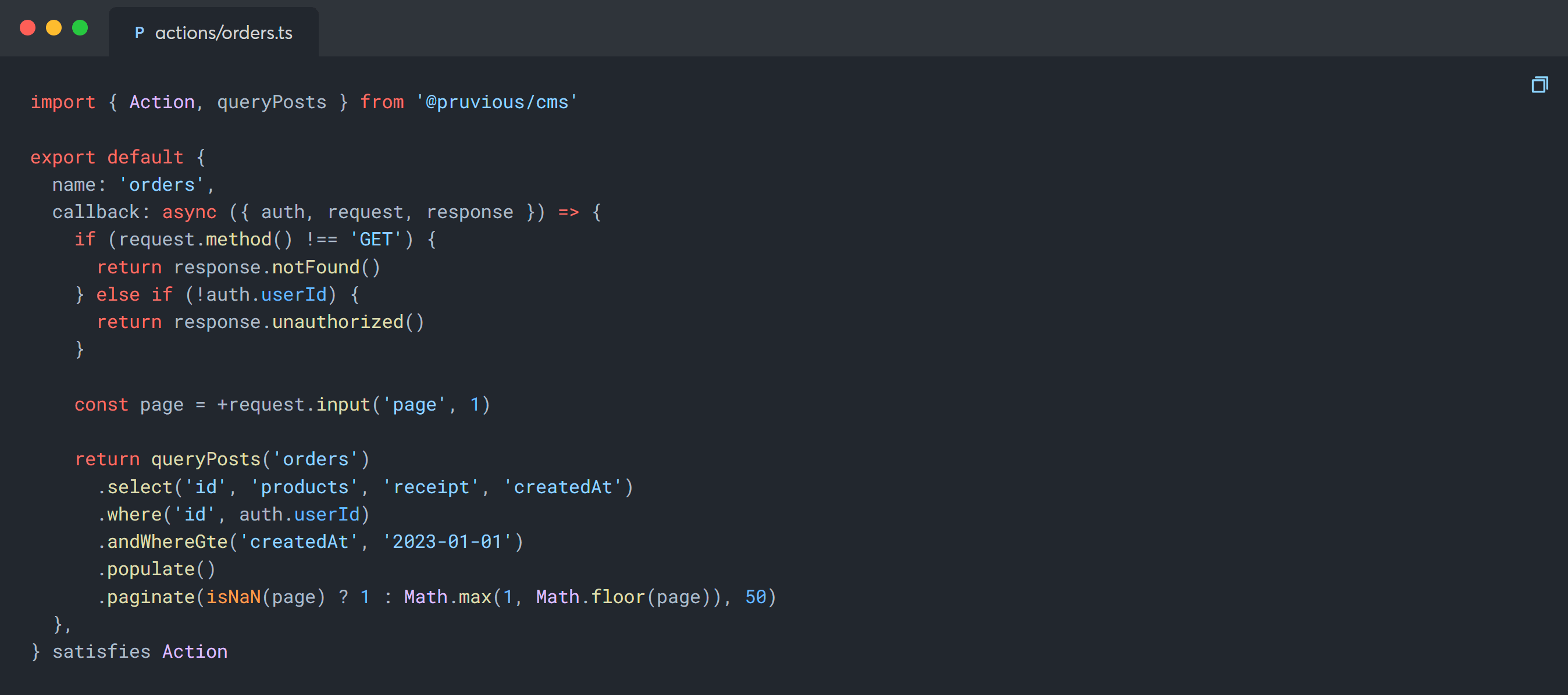
Aktionen
Erstellen Sie benutzerdefinierte API-Endpunkte innerhalb des CMS, um beliebige Aktionen mit Flexibilität und Kontrolle durchzuführen.
- Implementieren Sie ein robustes Authentifizierungssystem unter Verwendung von API-Tokens für sichere Benutzerauthentifizierung, um einen vollständigen und zuverlässigen Authentifizierungsmechanismus zu gewährleisten.
- Verwalten Sie ressourcenintensive Aufgaben mühelos, indem Sie die Leistung von Job-Warteschlangen nutzen. Dadurch wird eine reibungslose Verarbeitung großer Arbeitslasten gewährleistet und die Effizienz maximiert.
- Nutzen Sie eine robuste und leistungsstarke API für die nahtlose Handhabung von Datei-Uploads. Dadurch wird eine effiziente und zuverlässige Verwaltung hochgeladener Dateien sichergestellt.

Gemeinsam Großes erschaffen!
Wir gehen Projekte der Reihe nach an und setzen dabei auf eine „First come, first served“-Haltung. Dadurch können wir unsere Ressourcen vollständig auf Ihre Bedürfnisse konzentrieren. Engagieren Sie noch heute Ihr dediziertes Team und lassen Sie uns gemeinsam an Ihrem Vorhaben arbeiten.